從3個(gè)方面����,手把手教你做B端的權(quán)限設(shè)計(jì)|蘭亭妙微UI設(shè)計(jì)公司

當(dāng)設(shè)計(jì)B端(商業(yè)端)系統(tǒng)的權(quán)限時(shí),需要考慮以下三個(gè)方面:
- 理解業(yè)務(wù)需求: 在進(jìn)行權(quán)限設(shè)計(jì)之前�����,首先需要全面了解業(yè)務(wù)需求���。這包括確定系統(tǒng)中的用戶角色和其對(duì)應(yīng)的權(quán)限級(jí)別�����,以及用戶所需的功能和訪問權(quán)限。通過與業(yè)務(wù)團(tuán)隊(duì)的緊密合作和需求調(diào)研�����,可以準(zhǔn)確地定義用戶角色和權(quán)限層級(jí)����,確保權(quán)限設(shè)計(jì)與業(yè)務(wù)目標(biāo)一致��。
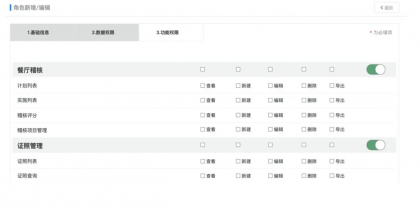
- 劃分權(quán)限層級(jí): 在權(quán)限設(shè)計(jì)中�����,可以根據(jù)功能模塊和數(shù)據(jù)層級(jí)劃分權(quán)限層級(jí)����。首先��,將系統(tǒng)的功能模塊進(jìn)行分類���,例如用戶管理�����、內(nèi)容管理�、訂單管理等�����。然后��,為每個(gè)功能模塊定義相應(yīng)的權(quán)限,并將其分配給不同的用戶角色�。權(quán)限分配應(yīng)遵循最小權(quán)限原則,即給予用戶所需的最低權(quán)限����,以確保系統(tǒng)安全性。
此外����,可以根據(jù)數(shù)據(jù)的敏感性和訪問控制要求劃分?jǐn)?shù)據(jù)層級(jí)。例如�����,將數(shù)據(jù)分為公開數(shù)據(jù)�����、受限數(shù)據(jù)和機(jī)密數(shù)據(jù)等級(jí)����,并為每個(gè)層級(jí)定義相應(yīng)的權(quán)限�����。通過將權(quán)限與數(shù)據(jù)層級(jí)結(jié)合,可以實(shí)現(xiàn)精細(xì)化的訪問控制����,有效保護(hù)敏感數(shù)據(jù)。
- 實(shí)施權(quán)限控制機(jī)制: 在權(quán)限設(shè)計(jì)中��,需要建立相應(yīng)的權(quán)限控制機(jī)制來管理用戶角色和權(quán)限的分配���?����?梢圆捎没诮巧脑L問控制(Role-Based Access Control, RBAC)模型�,通過角色和權(quán)限的映射來生效權(quán)限控制����。RBAC模型包括角色定義、權(quán)限分配和用戶角色關(guān)聯(lián)三個(gè)主要步驟�。
在角色定義中,確定各個(gè)角色的名稱���、描述和權(quán)限集合����。權(quán)限分配階段將權(quán)限分配給相應(yīng)的角色,確保每個(gè)角色擁有適當(dāng)?shù)臋?quán)限����。最后,在用戶角色關(guān)聯(lián)中�,將用戶與其相應(yīng)的角色關(guān)聯(lián)起來,以實(shí)現(xiàn)權(quán)限的精確控制�����。
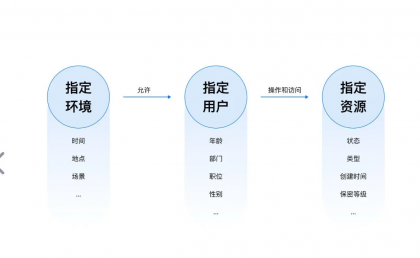
此外�,還可以考慮其他權(quán)限控制機(jī)制,如屬性基于訪問控制(Attribute-Based Access Control, ABAC)和訪問控制列表(Access Control List, ACL)等���,根據(jù)實(shí)際情況選擇最合適的權(quán)限控制策略�。

綜上所述����,通過深入理解業(yè)務(wù)需求,劃分權(quán)限層級(jí)����,并實(shí)施權(quán)限控制機(jī)制�����,可以有效設(shè)計(jì)B端系統(tǒng)的權(quán)限,并確保系統(tǒng)的安全性和合規(guī)性�����。盡管權(quán)限設(shè)計(jì)是一個(gè)復(fù)雜的過程����,但逐步按照上述步驟進(jìn)行,并與相關(guān)團(tuán)隊(duì)緊密合作����,將有助于實(shí)現(xiàn)一個(gè)穩(wěn)健且可擴(kuò)展的B端系統(tǒng)。
藍(lán)藍(lán)未來將會(huì)持續(xù)在平臺(tái)上分享關(guān)于設(shè)計(jì)行業(yè)的文章�����。此外藍(lán)藍(lán)設(shè)計(jì)建立了UI設(shè)計(jì)分享群���,每天會(huì)分享國(guó)內(nèi)外的一些優(yōu)秀設(shè)計(jì)�����,如果有興趣的話��,可以進(jìn)入一起成長(zhǎng)學(xué)習(xí)�����,添加vx藍(lán)小助ben_lanlan���,報(bào)下信息��,藍(lán)小助會(huì)請(qǐng)您入群����。同時(shí)添加藍(lán)小助我們將會(huì)為您提供優(yōu)秀的設(shè)計(jì)案例和設(shè)計(jì)素材等�,歡迎您加入噢~~希望得到建議咨詢、商務(wù)合作����,也請(qǐng)與我們聯(lián)系。
藍(lán)藍(lán)設(shè)計(jì)( www.88yangsc.com )是一家專注而深入的界面設(shè)計(jì)公司�����,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的UI界面設(shè)計(jì)���、BS界面設(shè)計(jì) �����、 cs界面設(shè)計(jì) �、 ipad界面設(shè)計(jì) �����、 包裝設(shè)計(jì) �、 圖標(biāo)定制 、 用戶體驗(yàn) �����、交互設(shè)計(jì)��、 網(wǎng)站建設(shè) ����、平面設(shè)計(jì)服務(wù)、UI設(shè)計(jì)公司��、界面設(shè)計(jì)公司��、UI設(shè)計(jì)服務(wù)公司、數(shù)據(jù)可視化設(shè)計(jì)公司����、UI交互設(shè)計(jì)公司、高端網(wǎng)站設(shè)計(jì)公司�、UI咨詢、用戶體驗(yàn)公司�、軟件界面設(shè)計(jì)公司

