前言
隨著 Hybrid 應(yīng)用的豐富���,HTML5 工程師們已經(jīng)不滿足于把桌面端體驗(yàn)簡單移植到移動(dòng)端�����,他們覬覦移動(dòng)原生應(yīng)用人性化的操作體驗(yàn)��,特別是原生應(yīng)用與生俱來的豐富的手勢(shì)系統(tǒng)�����。HTML5 沒有提供開箱即用的手勢(shì)系統(tǒng)�����,但是提供了更底層一些的對(duì) touch 事件的監(jiān)聽���。基于此�����,我們可以做出自己的手勢(shì)庫���。
手勢(shì)
常用的 HTML5 手勢(shì)可以分為兩類��,單點(diǎn)手勢(shì)和兩點(diǎn)手勢(shì)�����。單點(diǎn)手勢(shì)有 tap(單擊)����,double tap(雙擊),long tap(長按)���,swipe(揮)�,move(移動(dòng))�����。兩點(diǎn)手勢(shì)有 pinch(縮放)���,rotate(旋轉(zhuǎn))���。
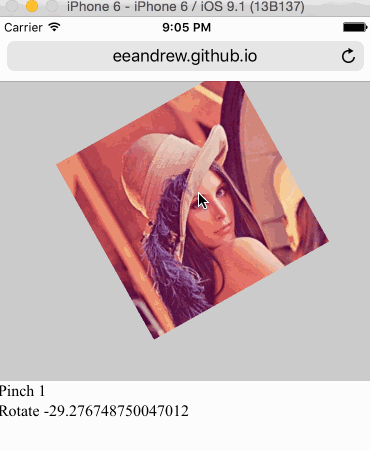
接下來我們實(shí)現(xiàn)一個(gè)檢測(cè)這些手勢(shì)的 javaScript 庫,并利用這個(gè)手勢(shì)庫做出炫酷的交互效果��。